

In mir steckt ein kleiner Nerd. Manchmal muss er ein wenig ausgeführt werden und darf sich dann durch Quelltexte, Betriebssysteme, Terminals, Webserver oder was sich sonst gerade anbietet wühlen. Und manchmal darf er auch Internetseiten erstellen. Inzwischen benutze ich ein Content-Management-System (CMS), in diesem Falle Kirby. Da ich mich inzwischen auf SEO und Webanalyse spezialisiert habe, bin ich froh, dass ich auf ein Framework zurückgreifen kann, welches nach aktuellen Webstandards gestaltet ist und mir trotzdem maximale Anpassbarkeit bietet. So kann ich mich ganz darauf konzentrieren, den Code und die Styles meinen Bedürfnissen anzupassen.
Aber es gab auch Zeiten, in denen ich das alles selber geschrieben habe, inklusive eines einfachen CMS. Neben ein paar Seiten für Vereine und Unternehmen habe ich mich dabei vor allem auf geckosplace.de ausgetobt. Vor 20 Jahren habe ich damit angefangen und diesen Anlass nutze ich nun für eine kleine Retrospektive auf die Entwicklung von geckosplace.de, welches heute benjamin-friedrich.de heißt.
Die früheste Version, die ich noch auf einem Computer habe, stammt aus dem April 2002. Leider lässt sich nur noch schwach erahnen, wie die Seite damals ausgesehen haben muss, ich kann mich selber auch nicht mehr genau erinnern. Jedenfalls handelte es sich um einfachstes Frame-Layout ohne jeden Schnickschnack. Man könnte auch sagen, es war ziemlich stümperhaft. Aber hey, es waren meine ersten Gehversuche mit html. Auf dem folgenden Screenshot kann man im Grunde kaum etwas sehen, ich stelle ihn aber der Vollständigkeit halber auch hier rein (klicken zum Vergrößern):
Es muss auf jeden Fall auch noch eine Menüstruktur gegeben haben, denn es existieren auch noch Unterseiten, zum Beispiel die Seite „maps“:
Dort haben ich selbst erstellte Maps, also Spielwelten für das Computerspiel Quake III vorgestellt... aber das ist ein anderes Thema...
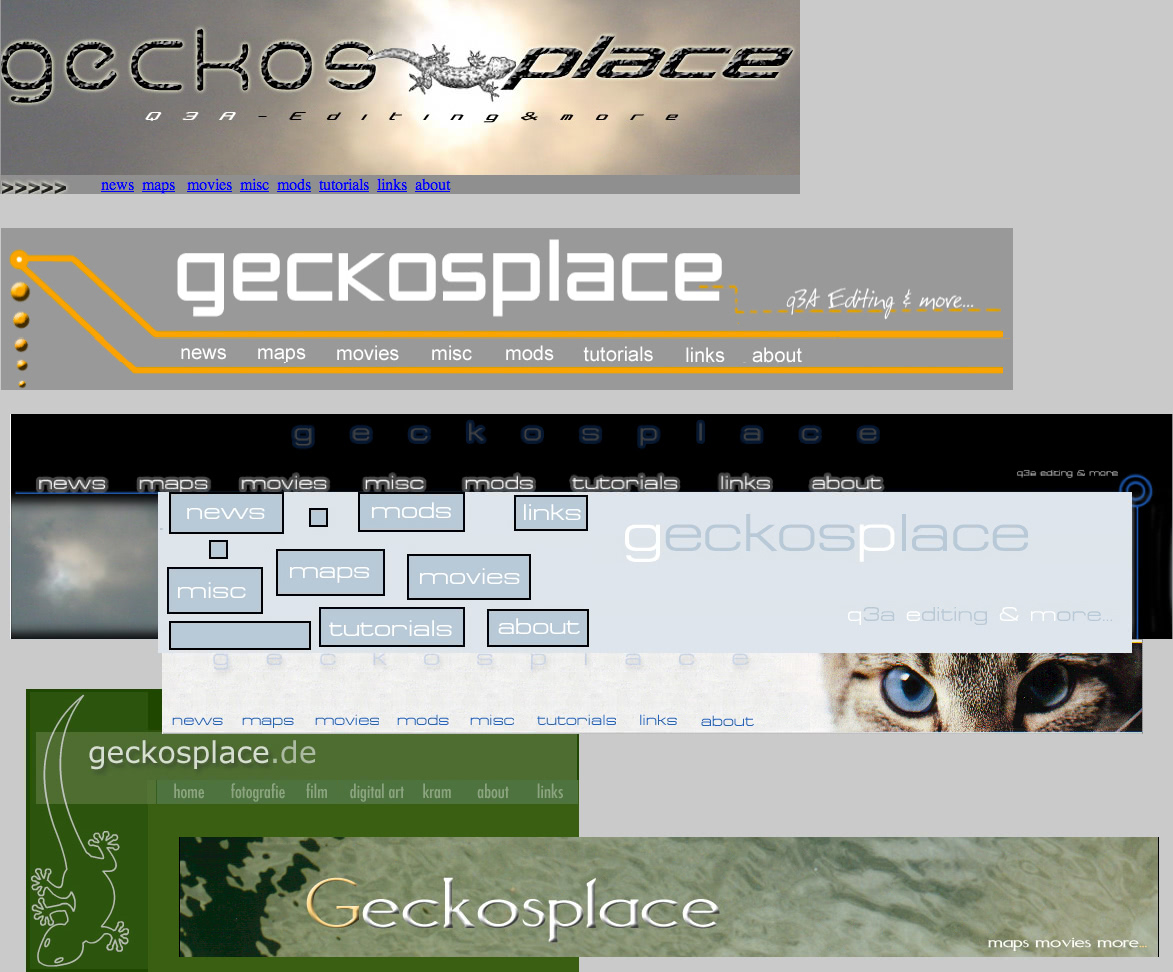
Dann ging es weiter mit der ersten Seite, die noch komplett erhalten ist. Wir haben ein oldschool Tabellenlayout vor uns, was man damals noch ohne weiteres machen konnte. Ganz der gute Ton war es schon nicht mehr, aber durchaus noch gesellschaftsfähig. Header, Menü, Inhalt, alles dabei. Allerdings noch ohne CMS, die Inhalte habe ich einfach direkt in den Quellcode geschrieben. Übrigens war geckosplace.de damals noch geckosplace.de.vu - eine Adresse, die man sich damals kostenlos registrieren konnte und die fast so aussah, wie eine .de Domain. Die Topleveldomain habe ich mir dann erst mit der nächsten Version geleistet:
Im Grunde hat sich in der nächsten Version nicht viel verändert, außer einem „aufwendigeren“ Grafikdesign. Die Techniken hinter der Seite sind nach wie vor die gleichen: Tabellenlayout und zugeschnittene Grafiken, Änderungen wurden direkt im Quelltext vorgenommen, von Stylesheets keine Spur. Man beachte bitte auch den Hinweis „best viewed with 1024 x 768 @ any browser“. Was wie ein unbedeutender technischer Hinweis wirkt, ist Ausdruck großen Stolzes. Denn damals war es noch eine echte Herausforderung, eine Seite so zu gestalten, dass sie „@ any browser“ gleich aussieht. Andererseits ist es auch einuntrüglicher Hinweis darauf, dass man über responsive Webdesign damals noch nicht allzu viel nachgedacht hatte.
Übrigens: geckosplace 2.0 gab es schon vor dem Web 2.0! Denn laut Wikipedia wurde „der Begriff Web 2.0 im Dezember 2003 in der US-Ausgabe „Fast-Forward 2010 – The Fate of IT“ des CIO Magazin, eines Fachmagazins für IT-Manager, in dem Artikel „2004 – The Year of Web Services“ von Eric Knorr, Chefredakteur des IDG Magazins InfoWorld erstmals gegenüber einer breiten Öffentlichkeit erwähnt.“ Ha!
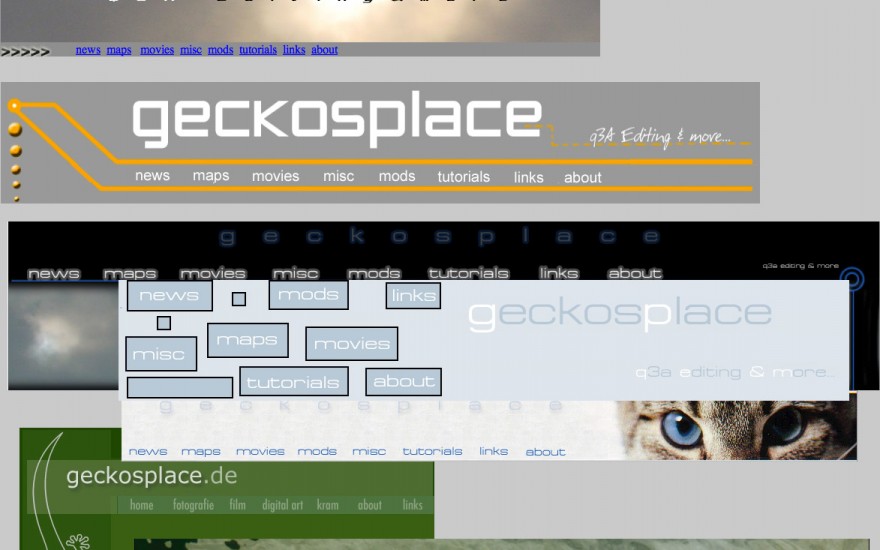
Es geht weiter mit Version 3.0. Eine Art „Corporate Design“ hatte ich mir schon in der vorherigen Version überlegt, nämlich die konsequente Verwendung der Farben orange und grau. Diese habe ich dann zwar wieder über Bord geworfen, dafür jedoch zum ersten Mal ein durchdachtes Grafikkonzept erstellt, das auch den Anspruch zumindest gemäßigter Originalität hatte, vor allem die Anordnung der Navigation...
Zwischen dieser und der nächsten Version gab es einen Entwurf, der es allerdings nie zur fertigen Seite geschafft hat - einfach deshalb, weil ich auf halben Weg gemerkt habe, dass er nichts taugt:
Danach wurde es wieder puristischer. Dafür hat sich unter der Haube eiiiiniges getan. Denn zum ersten Mal hatte ich ein komplett selbst mit php geschriebenes Gästebuch eingebunden. Nichts spektakuläres, aber für mich ein großer Schritt, weil ich nun die ersten Erfahrungen mit php sammeln konnte.
Der nächste große Schritt war dann nur logisch: In dieser Version wurden nun auch inhaltliche Änderungen nicht mehr direkt in den Quelltext geschrieben, sondern mit php aus einer MySQL-Datenbank ausgelesen. Im Grunde das gleiche Prinzip wie es heute noch bei unzähligen Seiten angewendet wird. Ich war fast in der Zukunft des Web angekommen, nur einen Anachronismus behielt ich noch bei: das Tabellenlayout:
Glecihzeitig hatte ich damals auch einen einfachen Terminplaner in PHP geschrieben.
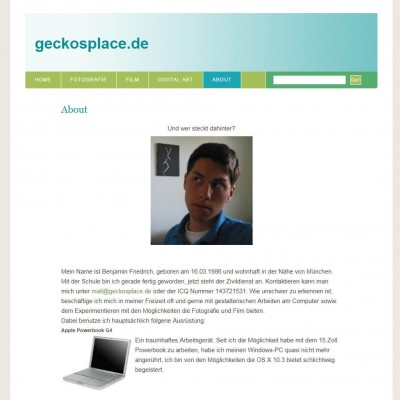
Aber auch das sollte sich bald ändern, mit der letzten der komplett selbst designten und geschriebenen geckosplace.de-Versionen. Ich war in der Welt der Stylesheets und divs angekommen. Leider ist diese Version nicht mehr ganz lauffähig, das Bild vermittelt also nur einen ungefähren Eindruck. Gut zu sehen ist auch, wie im rechten Kasten ein Text aus einer .php-Datei ausgelesen wird, je nachdem, in welchem Menüpunkt man sich gerade befindet. Diese Version war auch die erste, die sich responsive verhalten hat. Zusätzlich war die gesamte Seite zweisprachig (Deutsch und Englisch) gestaltet.
Ab diesem Zeitpunkt bin ich dann auf vorgefertigte CMS umgestiegen. Vor allem, weil ich zunehmend andere Interessen neben dem PC entwickelte und schlicht und einfach nicht mehr die Zeit investieren wollte, um mit allen Details mit der Entwicklung der Websiteprogrammierung Schritt zu halten. Diese verfolge ich auch beruflichen Gründen dennnoch nach wie vor sehr interessiert.
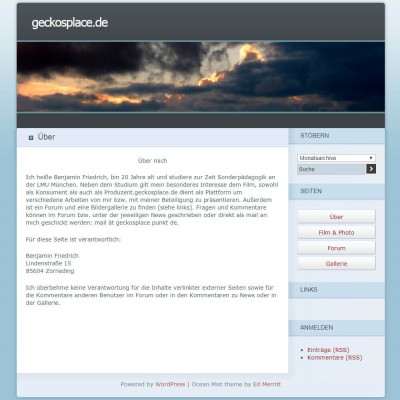
Auch mit Wordpress hat geckosplace.de einige Änderungen durchgemacht, auch diese sind teilweise dokumentiert. Inzwischen gibt es geckosplace.de nicht mehr als eigenständige Seite, die Domain leitet jetzt auf benjamin-friedrich.de






Das Design hat sich immer wieder einmal geändert, im Hintergrund lief aber viele jahre Wordpress. Dieses CMS macht vieles sehr einfach, hat aber auch einige gravierende Nachteile wie den enorm große Codebase, die schlechte Wartbarkeit bei vielen installierten Plugins und die schlechte Ladegeschwindigkeit, sofern man diese nicht aufwendig anpassst.
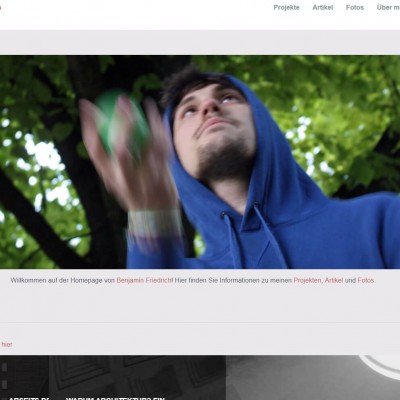
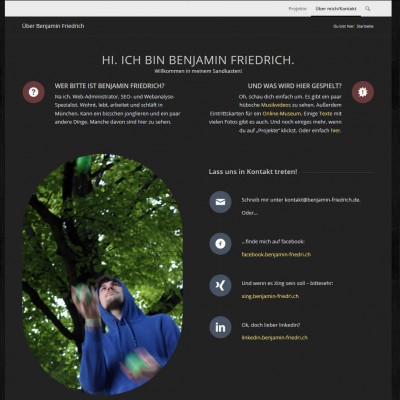
Deshalb habe ich mich nun für ein File-based-CMS entschieden, welches schlank daherkommt und maximal anpassbar ist. Kirby war dafür der ideale Kandidat. Schauen wir mal, wann es mich wieder juckt...
Soweit der Rückblick - auf die nächsten 20 Jahre!